Patient Profile
I worked with the product team at Cure Forward to find the visual direction for their patient information portal.
I developed a blue-scale design that created subtle hierarchy to guide the eye, in shades of navy blue.
Edit Mode
Modal Windows allow editing.
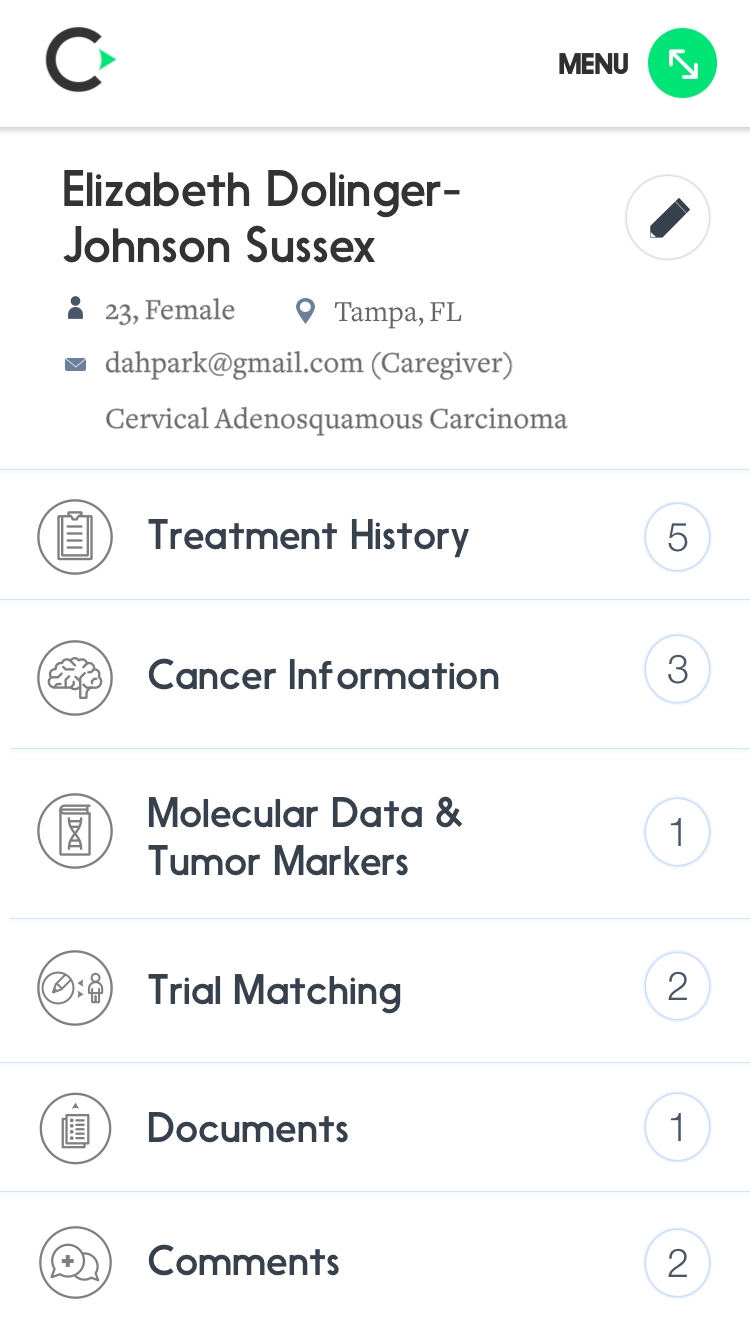
Mobile Main Menu and Trial Matching Section
The product team wanted everything mobile accessible. I was responsible for bringing the desktop wireframes into a mobile experience in these flats.


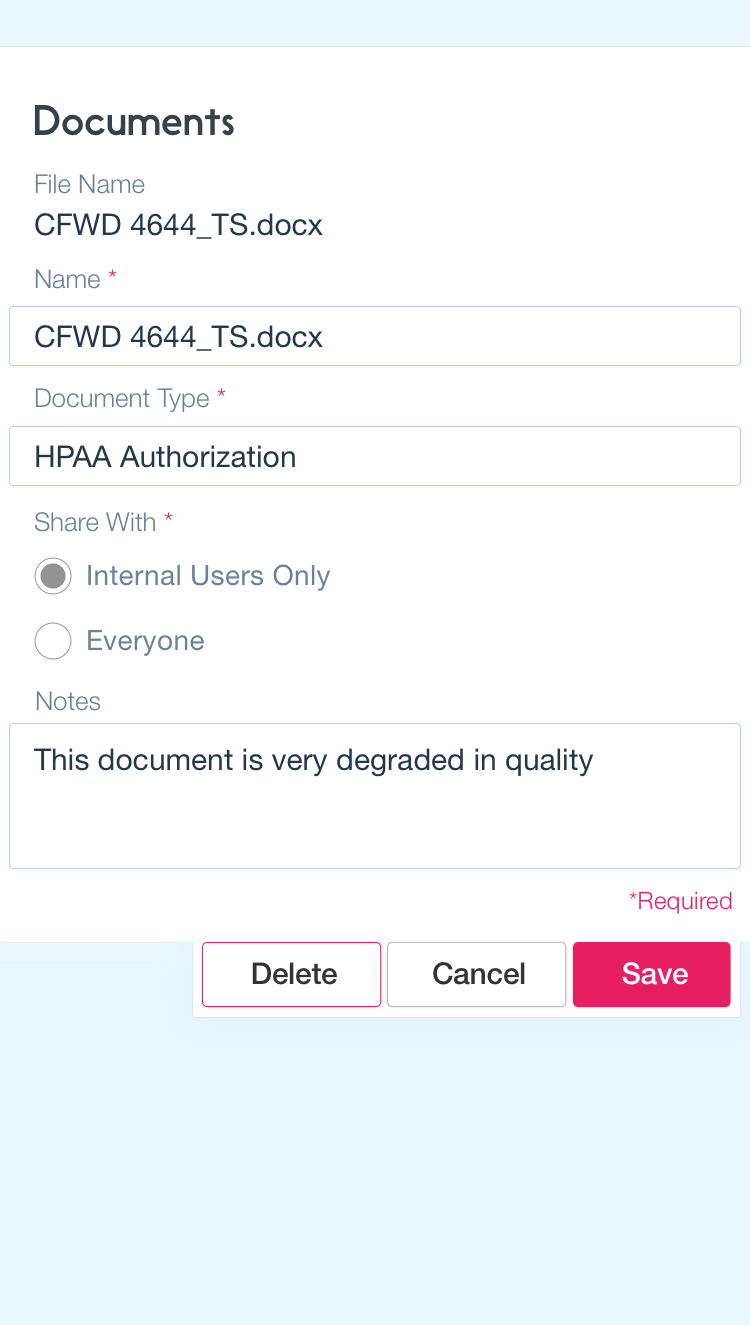
Mobile Documents and Document Edit


Mobile Drug Therapies & Cancer Details Section




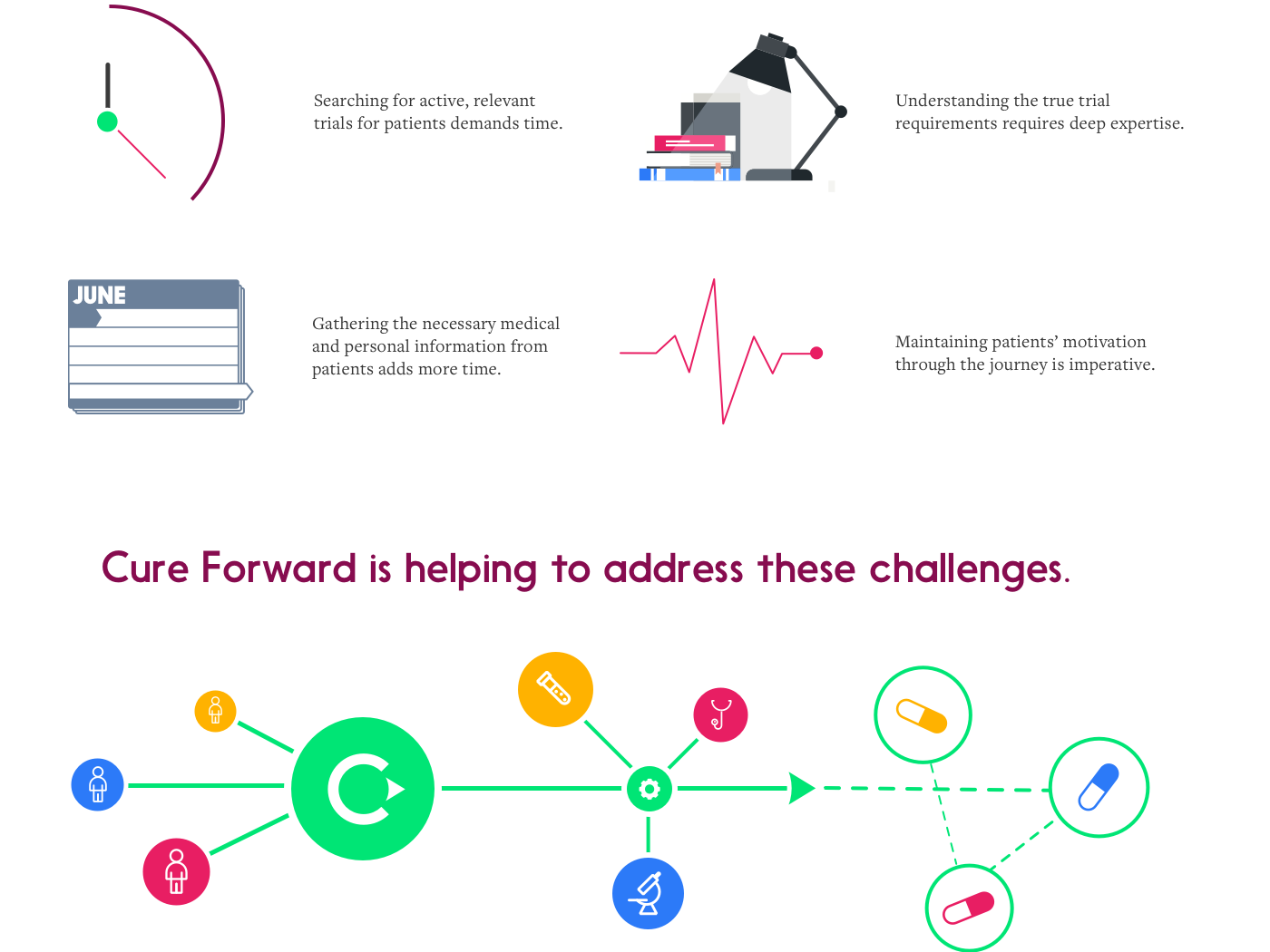
Early Concepts
I went through several iterations with the product team to find the right direction for the UI design.
These concepts helped to clarify collaboration with the five person product team. When visual ideas were expressed, we were able to move the concepts further.


Advanced Concepts
Treatment history graphic
Trial Profile
I worked from a spreadsheet to create a system that would accommodate different numbers of fields depending on the needs of that particular clinical trial. Up to 6 items can fit on a line, with multiple groups stacking on a line if possible. Additionally, conditional information is displayed with icons and and/or markers.
Schematic
I created a Visual schematic for final handoff to developers. Their primary language was not English, so a visual schematic was much more helpful than a written one.